How to Add Twitter Cards to your Blogger Site
Twitter Cards are not automated out of the box
As I started to setup my blog for sharing via Twitter links, I quickly learned that only links were being posted when I assumed the pictures on my blog would show up as it does on LinkedIn automatically. On LinkedIn, as I paste/share the link, a beautiful picture that was used on my blog is shown along with the description. We all know, in order to entice the traffic, a picture will draw much more attention than a text URL that is shown. Hence, my quest for how to add Twitter cards to my Blogger setup began.
Before You Add the Code
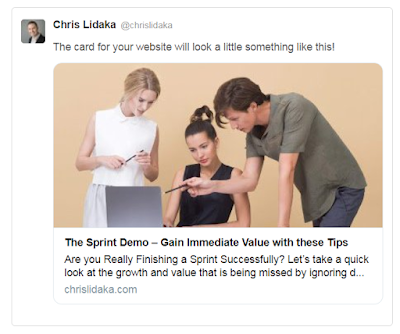
After searching extensively, there are a lot of ways to accomplish but I found many do not work. As of November 21, 2019, this method and code that I will share does work and can be demonstrated by sharing any of my blog posts. Also, when you are googling about twitter cards, there are several different sizes that are available. I prefer the large picture summary card as shown below to grab the attention of the view and so that it does not blend in with all the other hashtags.
How To add the Cards
Go to your Blogger control panel
Click on Theme tab so it looks like the below
Now that it is showing the page, click on Edit HTML
Once your HTML opens, search by pressing CTRL+F and search for the HTML Tag
To customize the code, you will need to replace the @YOUR_TWITTER_NAME to your actual twitter name. In my case, I replaced it with @chrislidaka.
Also, in case your blog post does not have an image, replace the INSERT_YOUR_BLOG_LOGO_IMAGE_URL to an actual URL that points to your blog logo. This will be the fall back option for the post.
Do not forget to click the Save Theme button when you are done with these customizations so that you are saving the new template and enabling the twitter cards.
Validating the Cards
Do not do all this work without validating your code. The worst would be to think you have enabled your cards, but the text link is still what is shown. Therefore, visit the twitter validator site to paste
the URL to one of your blog entries. If all works, you will see the new twitter card with the image and description from your blog. You will also be able to view the log information for any errors.
Twitter Card Validator: https://cards-dev.twitter.com/validator
Wrapping it Up
I wish this just happened automatically with the Blogger platform and Twitter. No worries, by following this blog post on how to implement the code within your site, you should be up and running within 5 minutes of time. If you are blogging, you are most likely familiar with the blogger control panel and interface to customize your site’s look and feel. The small amount of customization should be easy enough even for the unexperienced blogger that does not know code. You need to have this set so that you can engage your readers and drive traffic to your site. Let me know if this was helpful to all the readers out there and best of luck sharing all your content via Twitter!










0 Comments